Chronicle Books
Informative book-buying experience for careful critics.
Duration
2 weeks
Team
Solo project
Role
UX Designer
(Research, UI Design, Concept Ideation, Prototyping)
Chronicle Books is an independent publisher based in San Francisco that has been making things since the Summer of Love. The bookstore is inspired by the enduring magic of books, and by sparking the passions of others.
Project scope:
Redesign Chronicle Books’ e-commerce site to provide informative experience for target user, the Careful Critics
How might we help Careful Critics make purchasing decisions for Chronicle Books?
THE PROBLEM
Due to lack of information on Chronicle Books’ e-commerce site, Careful Critics had a hard time making purchasing decisions.
THE SOLUTION
I found that other e-commerce sites did a great job providing reviews and previews via the conventional star rating system, comment section, and a “read an excerpt” function. I believe by implementing those design conventions, Chronicle Books can help Careful Critics make informed purchasing decisions.
What do Careful Critics need?
Careful Critics
Value quality
Take time making purchase decisions
Read product descriptions and reviews thoroughly
Write comments and submit product reviews
Will not purchase item without item details
Comparing Other E-commerce Sites
It was important for me to do a full investigation of multiple e-commerce sites, so that I can understand what an average user would expect from our product.
Some of the companies include Amazon, Barnes and Noble, Etsy, and Target.
Things that inspired me were:
Product Detail and Thumbnail
Preview feature
Author and co-author(s)
Star rating from users
Review Page
Option to stay anonymous
Headline
Star rating
Input textfield for comments
Optional photo(s)
MVP Prioritization
Must Have - Review rating system, preview/excerpt function
Should Have - Wishlists, editorial review, “You might also like”
Could have - Quick view, quick add
Design Iteration
I quickly jumped into creating a mid-fi wireframe on Figma and asked people to test out my design.
Goals:
Do users have enough information to make purchasing decisions?
Are they able to purchase a book smoothly with the new design?
Results:
2 out of 5 participants wanted to read the preview/excerpt from the thumbnail page
2 out of 5 participants wanted to see the price in the added to cart modal
2 out of 5 participants disagreed with being able to change the quantity in the final order review page
Iteration:
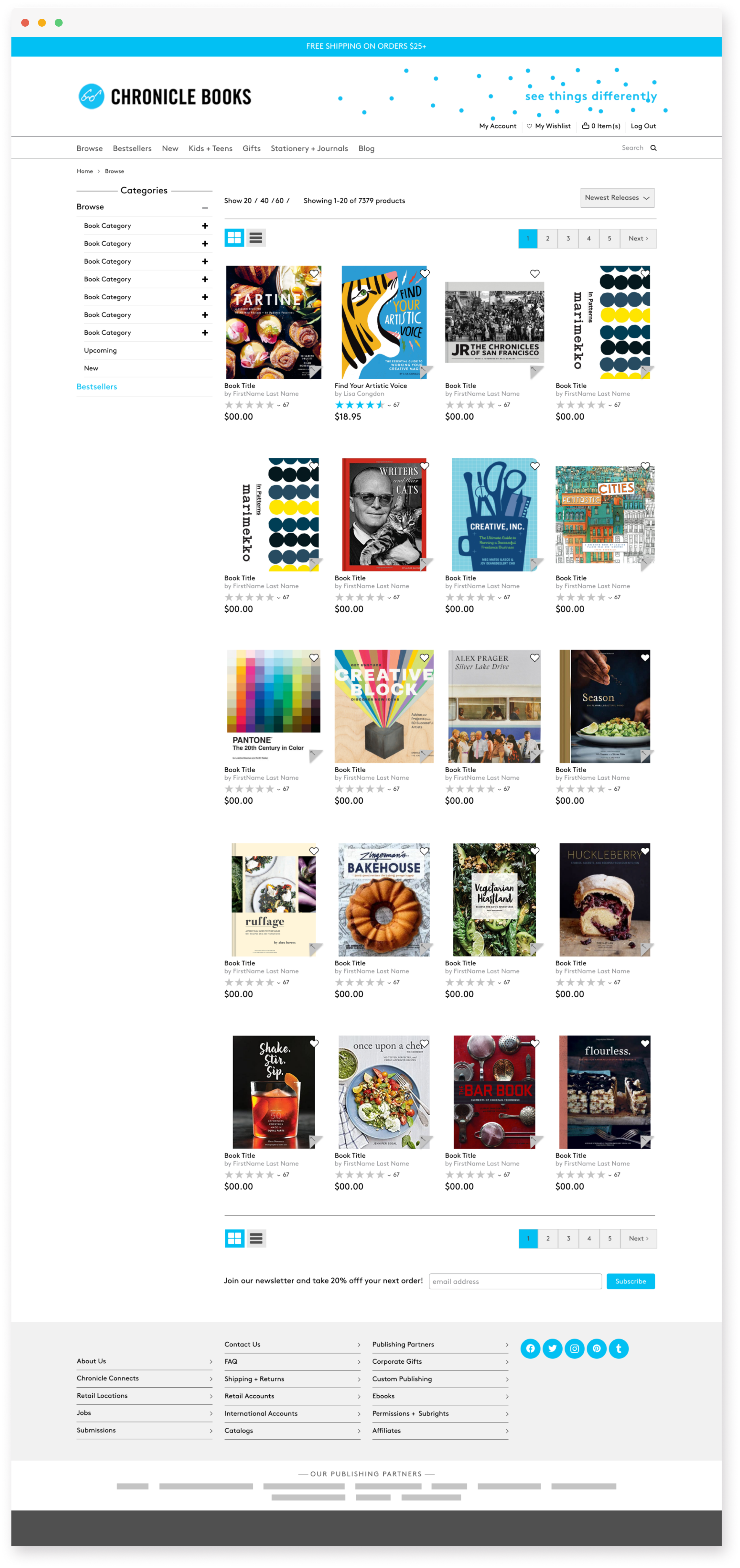
Final Design
Next Steps
Get more user feedback on “estimated shipping and tax” section
Add “would you recommend this book?” question to the review section